De nombreuses personnes pensent que le développement en DRUPAL
ne tient uniquement qu’aux modules. Je réfute leurs opinions parce qu’un bon développeur
drupal doit personnaliser ses sites. La majeure partie de personnalisation
porte sur l’apparence du site en d’autres
termes « le design » « la beauté du site » etc…
Après plusieurs visites sur les nouvelles tendances de design
des sites, j’ai remarqué que dans certains
sites le background (le fond d’un site) changeait
d’images comme un diaporama (slideshow) comme ceci. Je me suis donné comme
challenge de l’adapter à un site drupal et je l’ai bien relevé après plusieurs recherches,
expériences et echecs.
Pour avoir un diaporama (slideshow) en background dans notre site drupal
pour le rendre attrayante, nous devons avoir : (plugins, images et code
javascript)
Plugins
Les plugins jquery.backstretch.js et jquery.js à télécharger
à l’adresse
https://github.com/srobbin/jquery-backstretch/zipball/master
Dézippons le téléchargé et créons un dossier dans notre
hébergeur. Par exemple « bgslide »
Dans ce nouveau dossier, doivent être ces deux plugins (jquery.backstretch.js
et jquery.js)
NB : Le plugin jquery.js se trouve dans le répertoire libs/jquery
du dossier téléchargé.
Le plugin jquery.backstretch.js n’est pas difficile à trouver.
Images
Créons un autre dossier
images/ dans notre hébergeur comme pour les plugins mais ce sont nos images que
nous voulons faire défiler en background qui doivent être là.
Code javascript à
ajouté dans le fichier php qui contrôle les pages de notre thèmes (ici nous
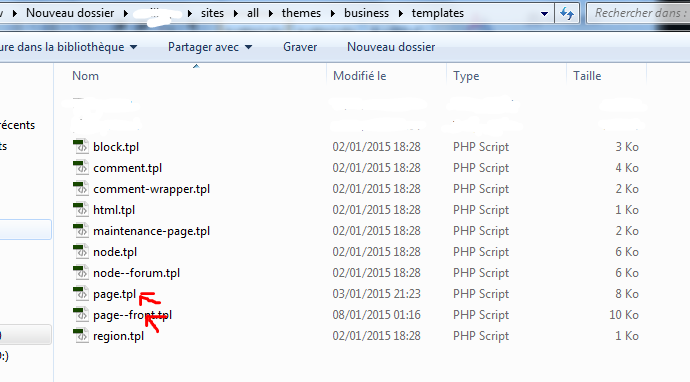
avons installé un template qui se trouve à l’adresse mon-site\sites\all\themes\template-choisi\templates
) dans le fichier page.tpl.php ou page--front.tpl.php cela dépend des
templates.
Ouvrons le fichier page.tpl.php
ou page--front.tpl.php et ajoutons ce code au début :
<script
src="bgslide/jquery.js"></script>
<script
src="bgslide/jquery.backstretch.js"></script>
<script>
$.backstretch([
"images/slidebg1.jpg",
"images/slidebg.jpg"
], {
fade: 750,
duration: 4000
})
</script>
Les images slidebg.jpg et slidebg1.jpg sont les images qui vont défiler
et sont dans le dossier images/
Enregistrons
le fichier, actualisons la page d’accueil et apprécions le résultat. Ces
plugins peuvent être adaptés aux autres CMS à condition de savoir comment ils fonctionnent.
Merci d’avoir lu ce tutoriel et j’espère qu’il vous aidera.
Si vous avez des questions ou besoin d’aide. Faites le moi savoir dans les commentaires.




Bonjour Stephane & merci pour ce tuto simple & efficace, mais 2 corrections mineures doivent être faites.
RépondreSupprimer1- L'appel auplugin jquery.js est superflu . En utilisant jquery update, la librairie jquery sera disponible sur l'ensemble du site https://www.drupal.org/project/jquery_update (et ce faisant, on évitera les conflits)
2 -Il est préférable de faire appel aux libraires soit dans le fichier html.tpl.php soit dans le fichier template.php . L'idée ici est, encore une fois, de rendre le code utilisable sur l'ensemble du site